Cursor项目实践 - II
继续上一节的内容,我们把CURD功能加到/dashboards页面。
在cursor里继续提问:

应用生成的代码,发现cursor帮我们实现了对应的功能:

同时具有删除Key的功能。

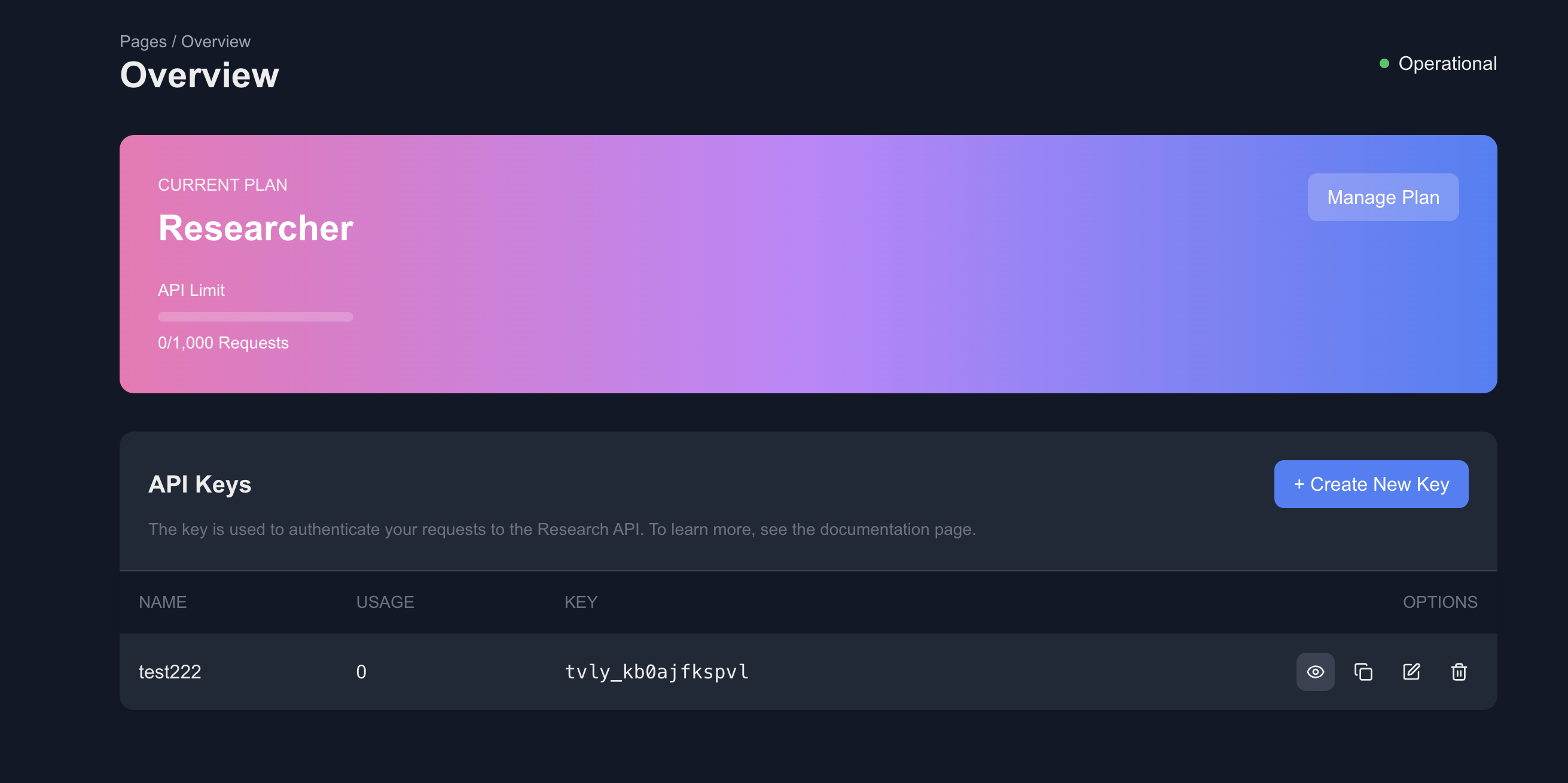
但是我们觉得这个页面不够美观,我们想直接copy别人的UI,让cursor帮我们生成对应的代码。
截下面的图:

在cursor里command + v可以直接上传截图,然后提问:

cursor帮我们生成好了上面的样式代码,包括所需要安装的依赖:

安装好依赖后,重新运行npm run dev。现在新的页面竟然和截图的一模一样了,同时具有添加和删除key的基本功能:

但是点击这个查看key的按钮,还是没反应:

没关系,在cursor里面继续提问:

新的代码应用后,点击这个按钮,可以查看和隐藏key的值:

点击Edit的图标,发现没反应:

没关系,在cursor里继续提问:

应用代码后,编辑功能也实现了:

通过上面的实践,我们初步体验到了cursor的强大功能,虽然不会前端开发,但是它能帮我们直接生成好UI界面,全程一行代码也没有写。另外由于genAI每次生成的代码都不一样,所以每次运行,有些功能和生成的样式可能不尽相同